在微信小程序开发购物车功能时,全选,单选是基本需要的功能,一般有的作者喜欢用radio组件实现,有的喜欢用checkbox组件实现,本篇文章讲解的是radio组件的实现原理及代码,好,马上进入正题。
radio组件全选按钮功能实现

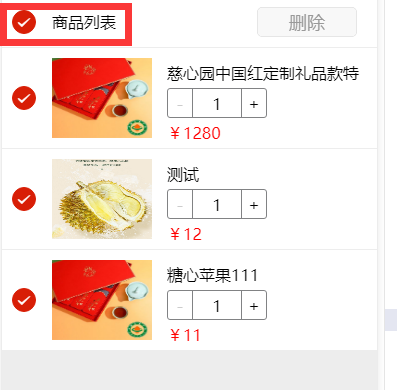
上图中商品列表的左边radio组件就是全选按钮,实现思路是:当所有子项都选中时,显示选中状态,否则为不选中状态。未选中状态时点击操作,把所有子项都所中。选中状态点击操作,把所有子项都不选中。
逻辑讲完上简化后主要逻辑代码:
先是wxml:
<radio value="0" checked="{{allchecked}}" bindtap="selectAll" color="#d81e06" />商品列表
<view class="car-list" wx:for="{{car_list}}" wx:key="index" wx:for-item="item">
<radio checked="{{item.selected}}" bindtap="selectList" data-index="{{index}}" color="#d81e06" />{{item.title}}
</view>
allchecked是控制全选的选中状态的变量,selectAll是全选的点击事件,selectlist是子项点击事件。
再是js代码:
data: {
car_list: [],
allchecked: false,
},
// 全选事件
selectAll(e) {
// 是否全选状态
var selectAllStatus = this.data.allchecked;
selectAllStatus = !selectAllStatus;
var dataList = this.data.car_list;
for (let i = 0; i < dataList .length; i++) {
// 改变所有商品状态
dataList [i].selected = selectAllStatus;
}
this.setData({
allchecked: selectAllStatus,
car_list: dataList,
});
},
// 选择事件
selectList(e) {
// 获取data- 传进来的index
let index = e.currentTarget.dataset.index;
// 获取购物车列表
let dataArr = this.data.car_list;
// 获取当前商品的选中状态
let selected = dataArr[index].selected;
// 改变状态
dataArr[index].selected = !selected;
this.setData({
car_list: dataArr
});
// 改变全选状态
for (var i = 0; i < this.data.car_list.length; i++) {
// 当状态为全选时,每个元素其中有一个为false,则取消全选
// 当状态为非全选时,每个元素都为true,则全选
if (this.data.allchecked) {
if (!this.data.car_list[i].selected) {
this.setData({
allchecked: false
});
break;
}
} else {
if (this.data.car_list[i].selected) {
this.setData({
allchecked: true
});
} else {
this.setData({
allchecked: false
});
break;
}
}
}
},
通过以上代码就能实现微信小程序radio组件的全选,单选功能实现,其中car_list是从服务器加载商品列表,这里如何获取数据就不在本篇讲解了。

