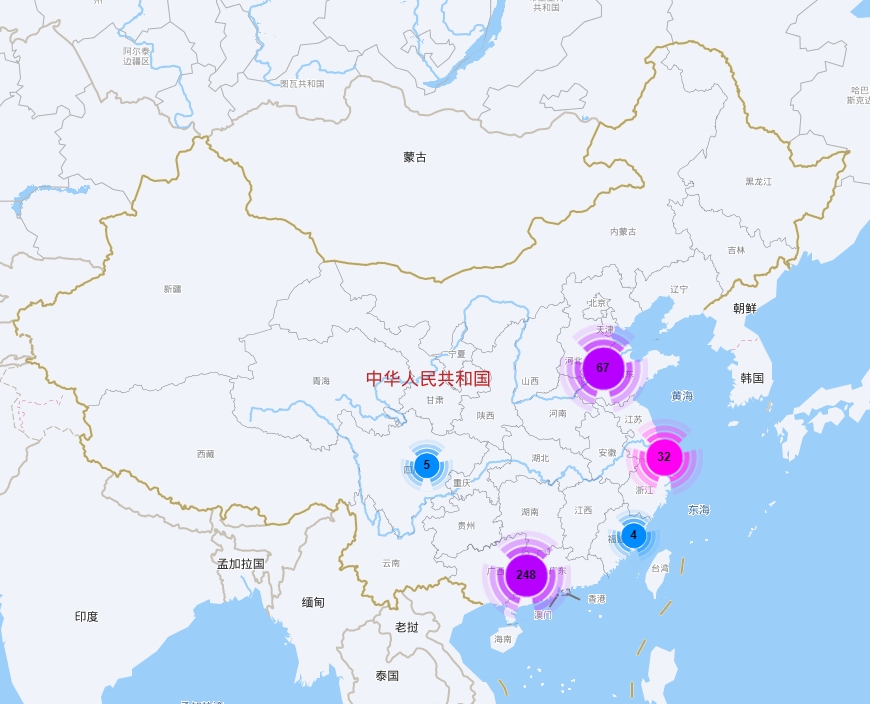
首先,我们来看看地图的点聚合功能展示,如下图:

地图点聚合功能使用场景非常多,如用户打卡,访客IP分布统计等。
本次介绍的功能是网站访客的地理位置分布统计展示。
首先,我们要收集网站访客的IP地址信息,但是仅仅知道IP地址是无法做地图点聚合统计展示的。
我们需要把IP地址转换地图的经纬度坐标信息,即lng和lat值。
把IP地址转换成物理位置以及经纬度坐标等信息,这个需要转换,这个转换需要一个非常庞大的数据库支撑,如IPV4的数据量大概是43亿左右。
一般做转换有两种方法,一是使用开源的离线库(现在都商业化运营了,免费的基本很少更新了),二是使用付费API转换。
本文展示的数据是通过金马科技的IPV4 API JSON接口转换的。
对于我们自己的数据表结构至少需如下:
CREATE TABLE IF NOT EXISTS `ip_info` ( `id` int(8) NOT NULL, `ip` varchar(16) DEFAULT NULL COMMENT 'ip地址', `browser` varchar(128) DEFAULT NULL COMMENT '浏览器', `addinfo` varchar(128) DEFAULT NULL COMMENT '物理位置', `isp` varchar(128) DEFAULT NULL COMMENT '网络服务商', `lng` varchar(16) DEFAULT NULL, `lat` varchar(16) DEFAULT NULL ) ENGINE=MyISAM DEFAULT CHARSET=utf8; -- -- Indexes for dumped tables -- -- -- Indexes for table `ip_info` -- ALTER TABLE `ip_info` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `ip_info` -- ALTER TABLE `ip_info` MODIFY `id` int(8) NOT NULL AUTO_INCREMENT;
这个ip_info数据表是最基本的访客信息,大家可以根据实际情况做扩展。
IPV4 API JSON接口转换请参考《一招解决开发难题:IP地址转换物理地址与经纬度仅需几行代码》的文章,这里就不再表述了。
有了数据之后,接下来就是地图展示了。
一般1000个点以下的数据不需要使用聚合功能,客户端展示也是比较流畅,但如果上万,或上十万等数据量时,就需要使用点聚合的功能了。
大家先看展示:
http://list.wzjm.cn/ipv4/v1/index
这个点聚合的功能就是把重复点用数字加样式表示,这样就完美避免了数据加载慢的问题。
贴上关键性代码:
<script type="text/javascript">
// 地图API功能
var map = new BMap.Map("allmap");
map.addControl(new BMap.NavigationControl());
map.centerAndZoom(new BMap.Point(116.404, 39.915), 5);
//map.enableScrollWheelZoom();
var markers = [];
var pt = null;
var i = 0;
var b=0;
var markerClusterer;
function fn_test(message) {
if(markers.length>0)
{
markerClusterer.removeMarkers(markers);
markers=[];
}
var m=eval(message);
for( i=0;i<m.length;i++)
{
pt = new BMap.Point(m[i].GpsData.Longtitude,m[i].GpsData.Latitude);
markers.push(new BMap.Marker(pt));
}
}
function fn_test2() {
markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers});
}
var MAX = 10000;
for (; i < MAX; i++) {
pt = new BMap.Point(Math.random() * 40 + 85, Math.random() * 30 + 21);
markers.push(new BMap.Marker(pt));
}
//最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。
var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers});
</script>以上随机生成一万个点,采用点聚合功能仅需1秒就加载好地图了。
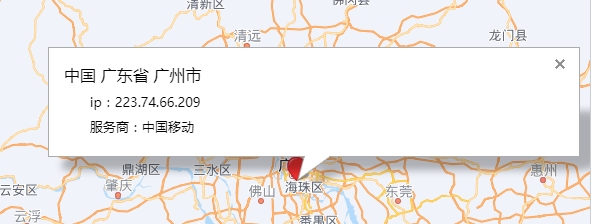
然后再加了点击事件,如下图:

效率是非常快的,大家如需要全部代码可直接参阅展示地址的HTML与JS源码,都是开放的,可以直接下载使用。
好了,本篇文章就写到这了。


