做开发中,写样子是最费精力和时间的,好的规划会事倍功半,这次就看看如何做出中横线的样式。
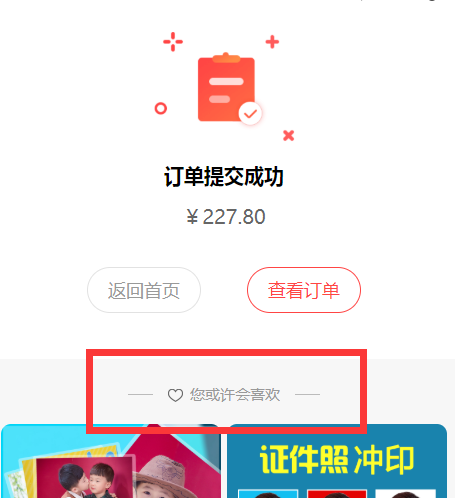
大家先看中横线在实际中的应用效果:

当提交完订单后显示的“您或许会喜欢”,或者:

一般如果来说按有部分人思维可能会做两条线条的切图,这样是对微信小程序加载产生效率的影响,现就实现纯WXSS实现的方法,首先可以利用元素的伪元素实现,如:::before,::after
先是wxml文件内容:
<view class="goods-tj">
<view class="goods-tj-title">您或许会喜欢view>
view>
再是wxss样式内容:
.goods-tj{
text-align: center;
height: 50rpx;
margin-top: 10rpx;
display: flex;
}
.goods-tj-title {
display: table;
width: 100%;
line-height: 50rpx;
white-space: nowrap;
border-spacing: 2rem 0;
font-size: 30rpx;
color: #999;
}
.goods-tj-title::before, .goods-tj-title::after {
display: table-cell;
content: "";
width: 50%;
background: linear-gradient(#999, #999) repeat-x center;
background-size: 0.1px 0.1px;
}
当然如果用图片切出来排版也是可以的。

