微信小程序商城时,购物车是最基本的功能,也是最重要的功能之一。
在开发过程中,对于商品的管理有,增加数量,减少数量,勾选(radio)操作,删除,全选,统计等动作。
每个操作都离不开radio组件,但有些是使用复选框(checkbox)实现,本文就针对radio组件来讲解代码的这关现。
首先要明确一点,做开发时,先整理思路,如果思路还不明确时,尽量抽点时间去把思路整理明确,这对开发代码修改帮助非常大。
很多文章介绍了单个删除的功能,其实做了批量删除功能后,单个就没必要去实现了,因为用户可以选中一个,然后点击删除,这样就省去在界面中多做一个基本没作用的功能了,所以本篇就讲解批量删除功能的实现。
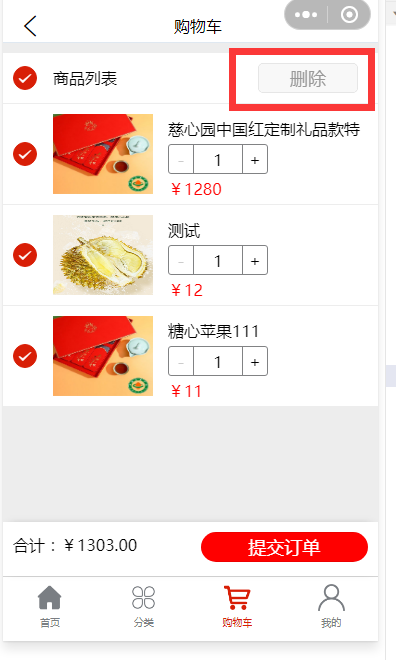
看先界面:

红色框出来的按钮就是实现批量删除的按钮,除了这个按钮,我们还需要配合radio组件的功能,其中radio组件功能可以看作者上一篇的文章,点击查看。
wxml关键代码:
<button class="del-btn" bindtap="dellist">删除</button>
wxjs关键代码:
dellist:function(){
var that=this;
var carlist=that.data.car_list;
for (var i = 0; i < carlist.length; i++) {
if (carlist[i].selected) {
carlist.splice(i,1);//删除
i--;
}
}
that.setData({
car_list: carlist
})
},
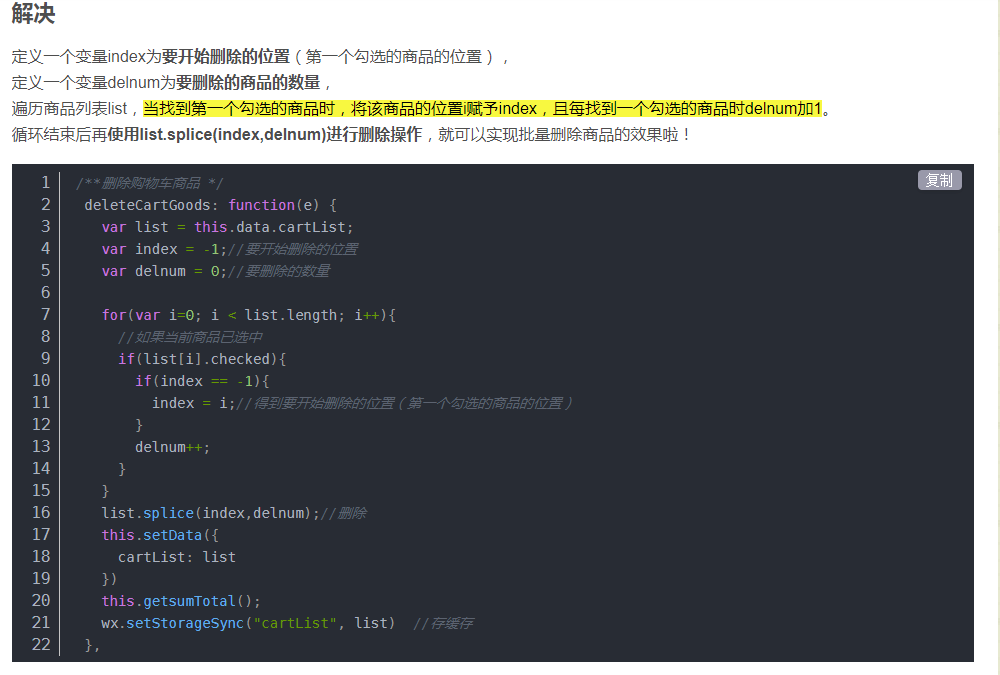
其中car_list是商品数组,使用splice如果不用for是只能删除一个的,在刚开始查网上有的说是先记录下标即index位置,然后再根据数量自增的方式去删除后面的数据,这样是不可以实现的,如在网上有个作者这样写:

以上代码只是连续删除第一个下标开始之后的数据,这样明显是存在BUG的,所以有时候在网上查阅信息时,还得自己去详细分析一下,然后改成自己所需要的内容。

