在开发微信小程智能拍照功能时,需要使用上传照片的功能,上传照片使用微信小程序自带的API实现,接口为:wx.uploadFile
在使用wx.uploadFile调用成功后返回的信息时出现了异常,提示undefined.
仔细看了一下文档,是wx.uploadFile不同wx.request接口会对返回数据进行进行 JSON.parse处理导致的问题。
wx.request接口对返回的请求信息自动做JSON.parse处理,但wx.uploadFile就不会,而大部分接口都会采用规范化开发,这个鹅厂的程序员没统一规范倒是有点意外。
我们先来对比一下对返回数据的不同。
服务端是采用PHP语言处理,如下代码:
$login_info['user_zt']="200"; $login_info['user_info']="制作完成"; echo json_encode($login_info);exit();
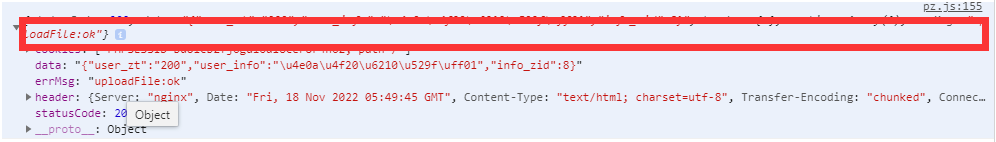
在微信小程序端直接console.log(res.data),得出结果:

这里如果使用对象方式操作会提示undefined的异常。
所以我们要加个JSON.parse去处理,代码如下:
var reinfo=JSON.parse(res.data); console.log(reinfo.user_zt);
加上了JSON.parse后,直接用对象操作方法就不会出现提示undefined的异常了。
微信小程序的wx.request接口是默认对返回数据进行JSON.parse处理了的,但wx.uploadFile接口返回数据就不处理,不知为什么要做两个不同规范,这样很容易开发者对数据处理造成误解。
最后看一下实现后的程序效果图,是做小程序拍照功能的:




拍照小程序正在开发中,大家可以进入小程序看开发后的效果: