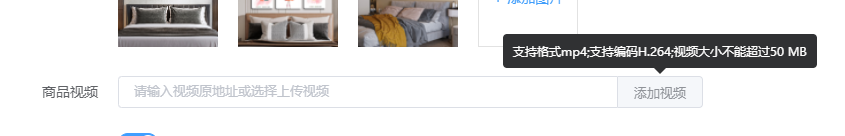
需要开发个上传视频的功能,在后端使用,如果使用成熟框架应该是比较简单的,如看别人用YII2框架开发的功能载图:

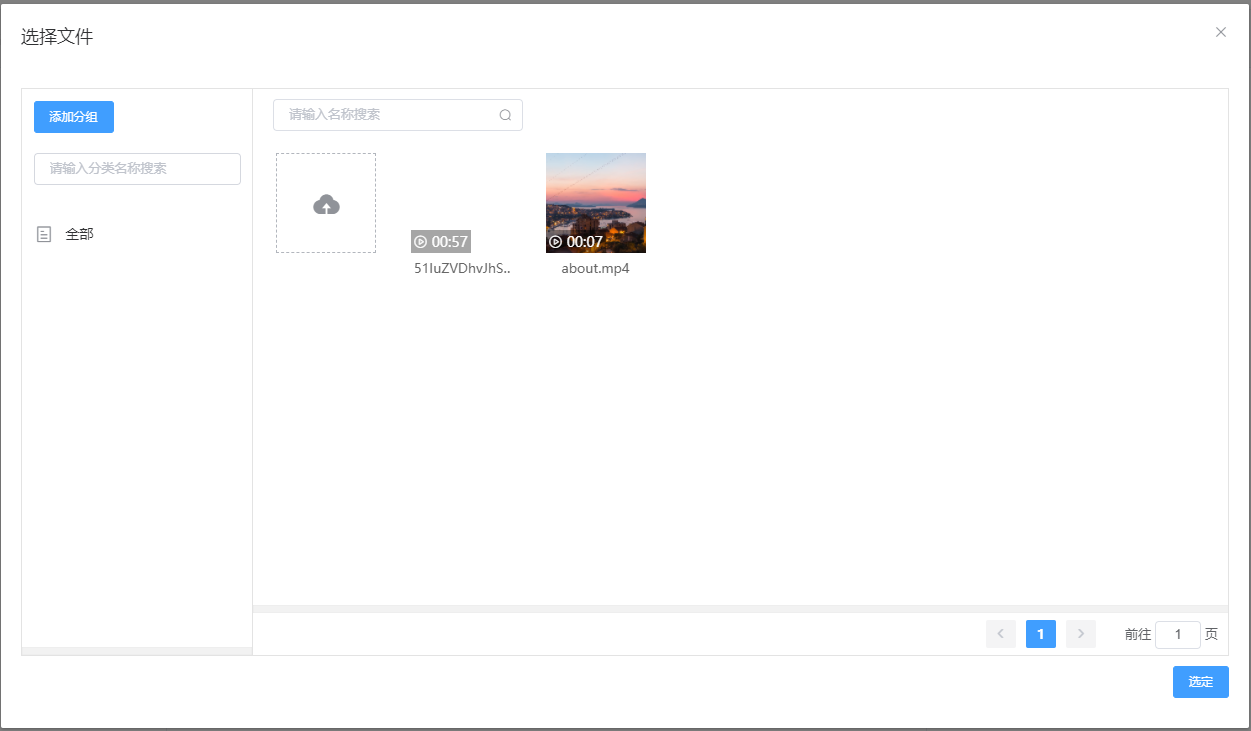
点击添加视屏按钮后出现上传加目录索引选择,如下图:

可是自己开发的个老后台框架UI,虽然比较老旧,但好在使用习惯了,所以按平时习惯就会用webuploader实现上传,但这样也不能很好的控制上传的资源。
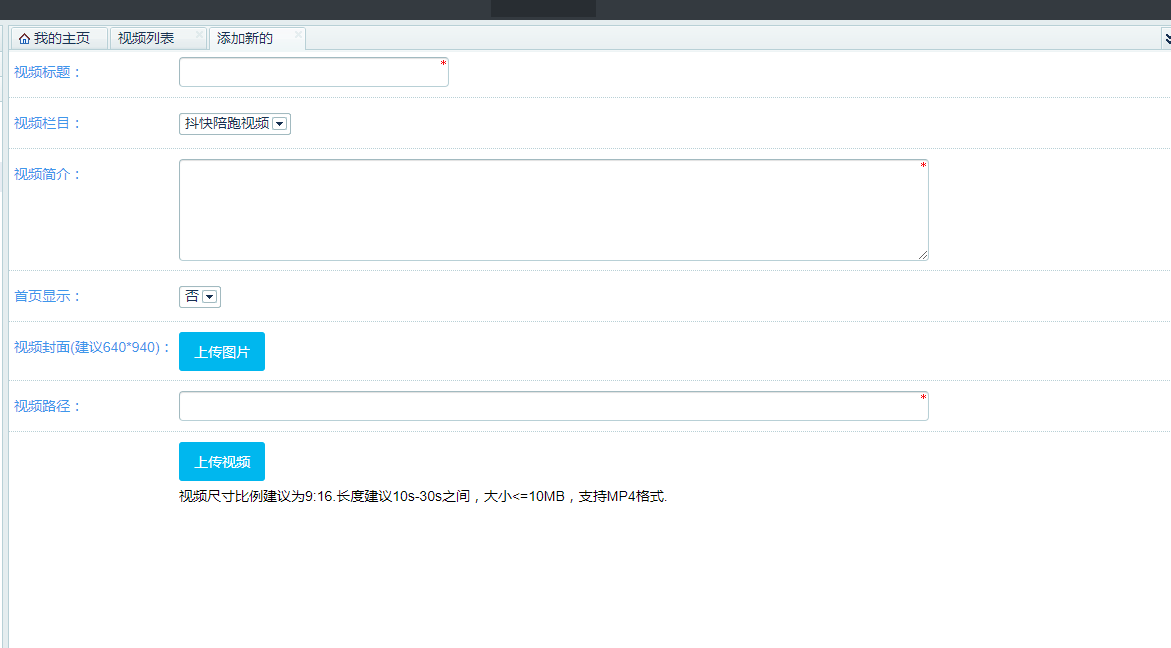
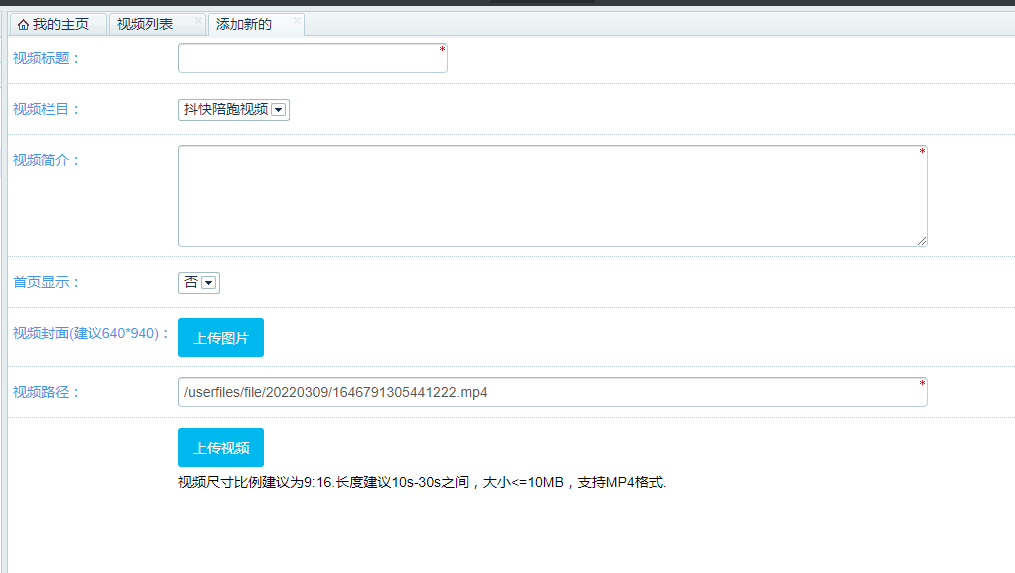
后来想了想,百度的Ueditor编辑器上的附件功能也是挺好用的,可否拿来改装呢,然后查了百度比较多的相关资料,发觉用在自己框架上根本不通,也不知道是什么问题,所以花了点时间,最终实现了,先看效果图,添加视屏的界面,如下:

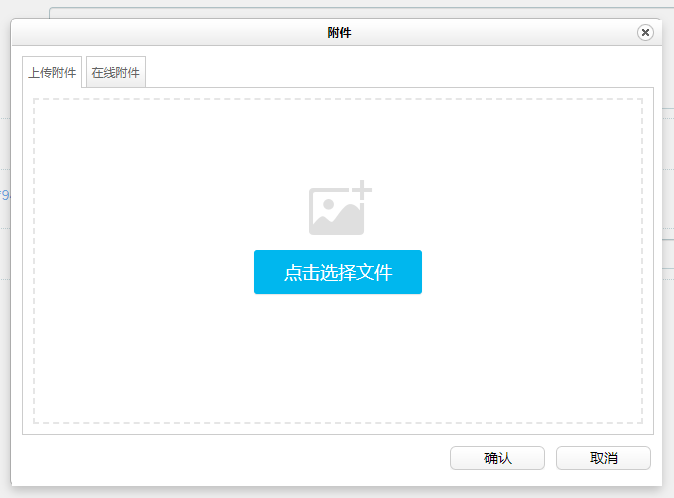
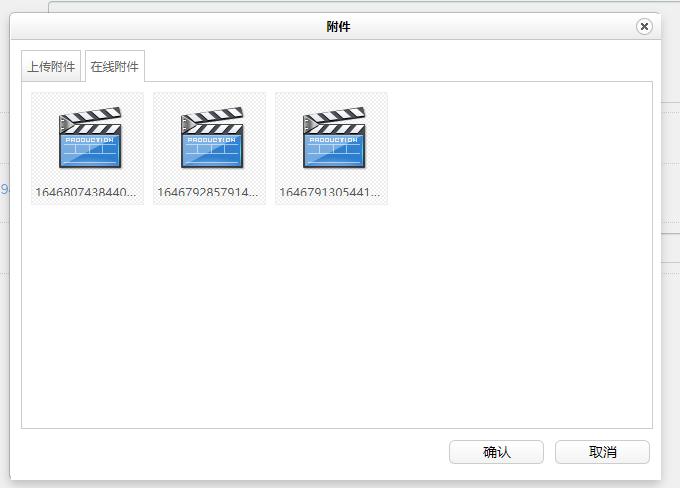
点击上传视频后的ueditor附件界面,如下:

可以浏览服务器资源,如下:

选择视频后,返回添加视频界面,如下:

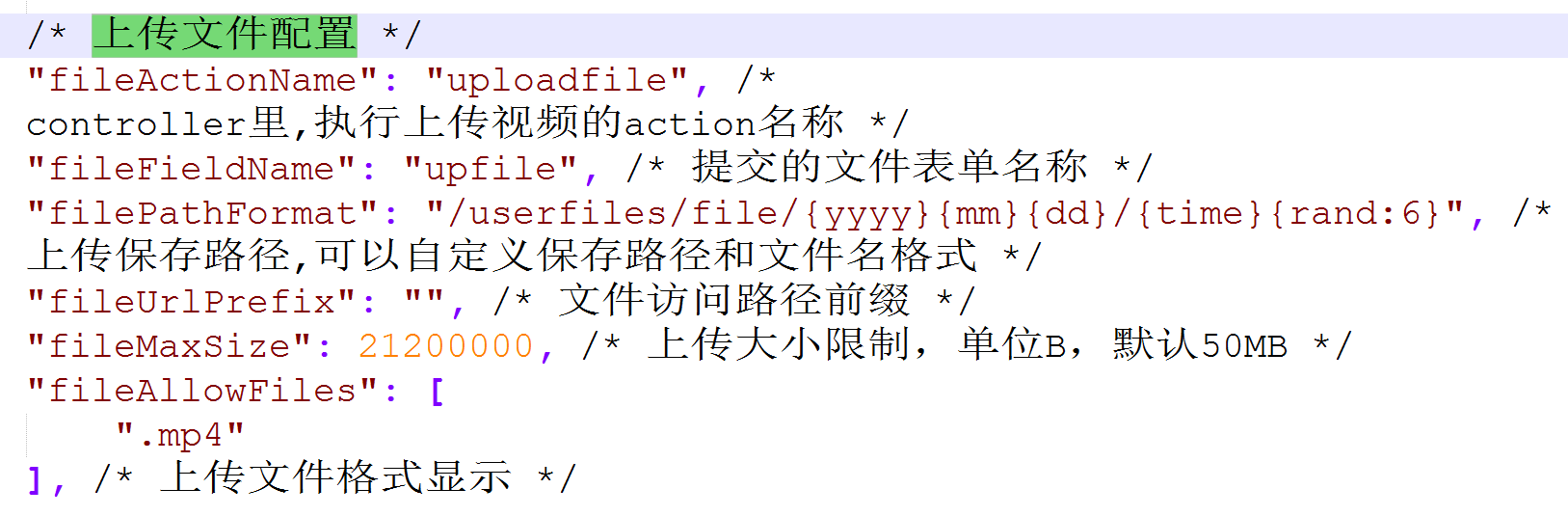
视屏封面图是用webuploader插件上传不多说了,主要是上传视屏这是使用ueditor插件的附件上传实现的,因为本系统不需要用到附件上传的功能,所以直接把附件上传的参数也改了,是使用PHP版的,找到ueditor/php/config.json这个文件,直接把参数改了,只留了MP4格式上传,如下图:

添加视频界面关键代码:
上传视频
接下来JS代码:
var option = {
initialFrameHeight:100,
initialFrameWidth:660,
toolbars:[['attachment']],
autoHeightEnabled:false,//focus时自动清空初始化时的内容
autoClearinitialContent:true, //关闭字数统计
wordCount:false,
theme:'default', //关闭elementPath
elementPathEnabled:false
}
//option参数有没有都关系不大
var editor_main = new baidu.editor.ui.Editor(option);
editor_main.render("news_main");
editor_main.ready(function () {
//editor_main.setDisabled();//查网上的资料大多把这项开启,亲测发现使用此项后是不能操作编辑器内容的
editor_main.hide();//把编辑器隐藏起来
editor_main.addListener('contentChange', function() {
if(editor_main.getContent()!=""){
//编辑器内容不能为空要添加,不然会出错,出错代码在后面贴出
var pat=/
var temp=editor_main.getContent().match(pat)[0].split('href="');
var temp1=temp[1].split('"');
$("#news_vod_url").val(temp1[0]);
}
//JS正则乱搞一通,就取到了mp4的服务器地址,当然也可以加上绝对地址的网址。
});
});
//以下是上传按钮事件
$('#file_btn_main').click(function(){
editor_main.setContent('', false);//先清空编辑器原来的内容,这样才能保证编辑器最新的附件内容
var myFiles = editor_main.getDialog("attachment");
myFiles.open();
});
至此开发完成,在开发过程中遇到的几处坑点
第一、调用editor_main.setContent('', false);这个就出错,查了网上很久资料,大部分说是加个延时函数即可,然后跟踪了一下信息,其实是编辑器空数据造成的,加了 if(editor_main.getContent()!=""){}这条件语句之后就没有出错了。
第二、editor_main.setDisabled();这句设置绝对不能使用,使用后就无效了。
通过本次ueditor的附件改造功能后,大家可以举一反三,如图片的改造也基本可以使用本思路,不过ueditor的浏览目录文件时会比较卡顿。
本篇技术文章仅供采用比较老旧框架用,如果新手可以去学个比较多人使用的框架,不要去纠结什么框架好的问题,多人用的,能用起来的就是好的。

