升级开发的一个宝石证书网站需要把证书导出PDF文档供用户下载
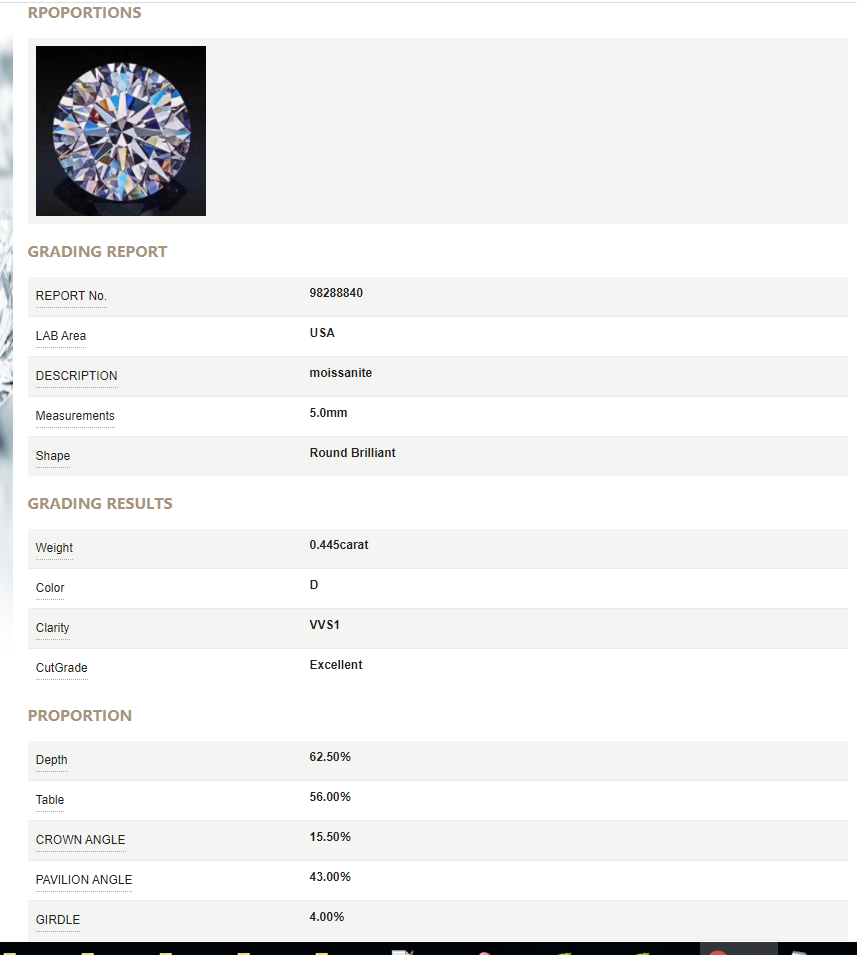
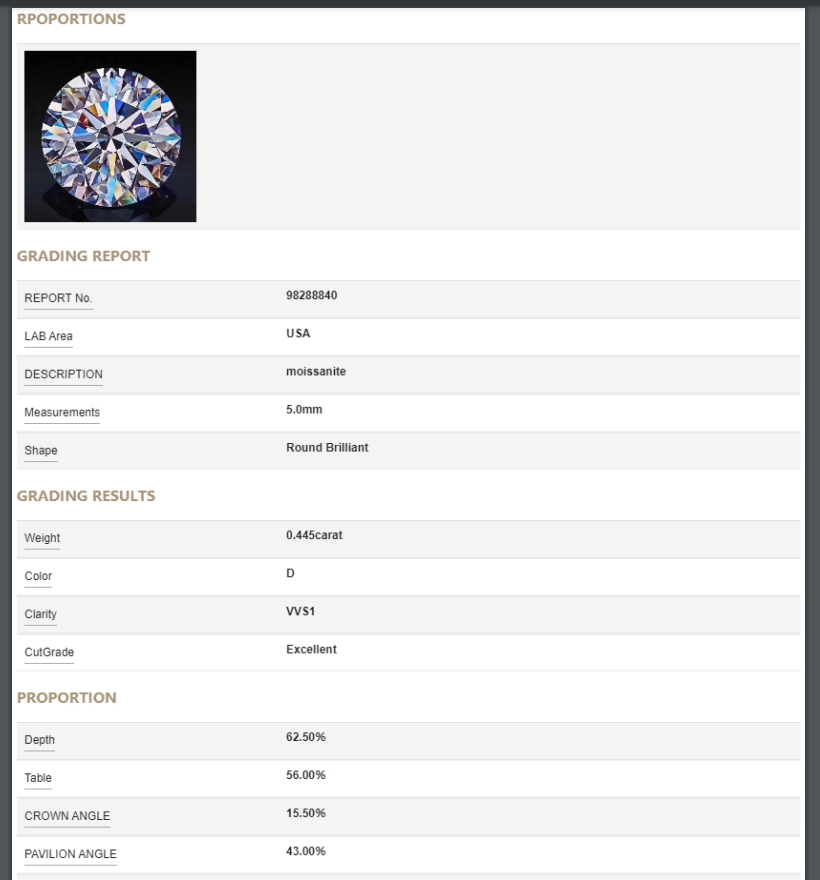
先看导出需导出的内容部分:

客户需要把这部分添加可以导出PDF文档功能
开发此功能,可以使用后端PHP实现,也可以使用js实现
在这个网站使用js导出PDF更加合适。
有插件使用当然使用插件,这次使用jspdf插件。
先下载jspdf插件,这个这里就不放出来了,首先在需导出的页面添加导出按钮,HTML代码如下:

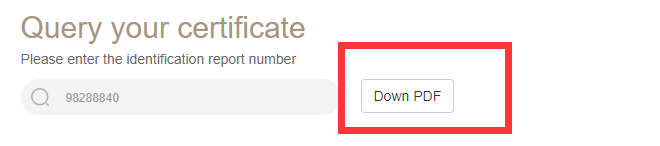
按钮css样式使用Bootstrap,这里不贴出来了,按钮最终效果如下:

然后引入下载好的JS插件,代码如下:

自己代码的话,目录需对应一致
然后根据插件编写导出PDF文档代码,这里需要添加分页控制,代码如下:
$("#downpdf").click(function() {
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth();//得到月份
var date = now.getDate();//得到日期
var day = now.getDay();//得到周几
var hour = now.getHours();//得到小时
var minu = now.getMinutes();//得到分钟
var sec = now.getSeconds();//得到秒
var MS = now.getMilliseconds();//获取毫秒
month = month + 1;
if (month < 10) month = "0" + month;
if (date < 10) date = "0" + date;
if (hour < 10) hour = "0" + hour;
if (minu < 10) minu = "0" + minu;
if (sec < 10) sec = "0" + sec;
if (MS < 100) MS = "0" + MS;
this.time = year + "-" + month + "-" + date + " " + hour + ":" + minu + ":" + sec
var target = document.getElementById("pdf-container");
target.style.background = "#FFFFFF";
html2canvas(target).then((canvas) => {
console.log(canvas)
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
console.log(leftHeight,pageHeight)
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 1) {
pdf.addPage();
}
}
}
let name = + '.pdf'
pdf.save(name);
});
});导出的文件名称是以证书编号命名,导出为A4纸张大小。
导出的效果PDF效果图如下:

演示链接地址:
https://www.gra.pub/search.html?q=98288840&submit=+

