做开发时会遇到各类特殊的功能,如Html中的select下拉菜单每个程序UI基本都会去改样式.
一般各类UI框架都会有自己的下拉菜单样式,当然有的开发人员有时间的话也会自己开发.
一般现在使用原生的下拉菜单会比较少了.
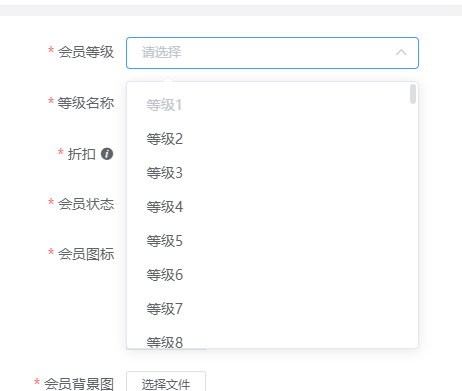
这次开发会员等级功能中涉及等级时,如已存在了就不让用户选某项,上点图比较直观:

这个是看到一个其他系统中的样式,就是当等级1数据库已有记录时,就不让用户再选择这个等级了.
然后想实现这个功能,先了解自己开发下拉菜单样式是哪种的,如基于原生的,可以用以下方式实现:
但很多UI是用DIV层样式去仿写下拉功能的,那么这个需要自己去改样式了.
然后如果用bootstrap3做UI基础的话,有个更简便的方式实现:
关键代码是disabled,只要在下拉选项中加上disabled参数,用户就不能选择这项了.
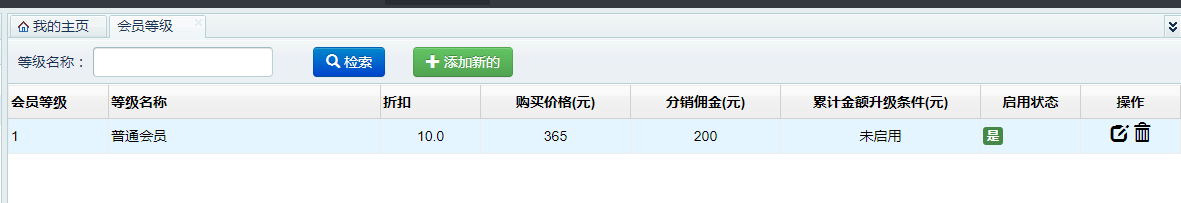
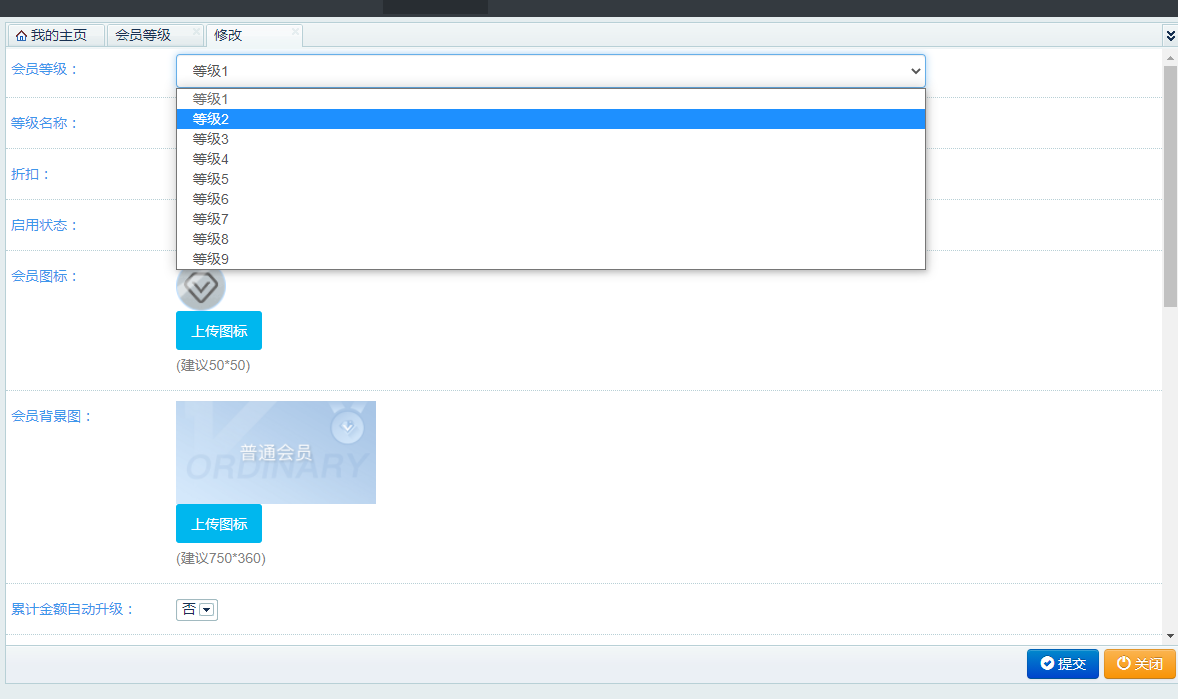
最终整体效果:

以上是列表
以上是修改时已有的等级不可选状态

