在各类开发中都需要用到图标和文字结合显示,如下图:

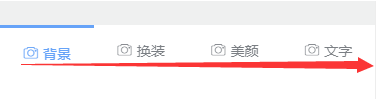
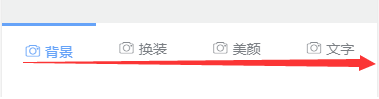
对于CSS不是很熟悉的开发者来说,经常会遇到图标与文字不对齐的情况,如下图:

这对于比较注重细节的前端开发者来说,是决定不允许出现的,所以看到这种情况,大部分开发者都会去把他调整底部水平对齐。
处理这个问题,很多新手会用指定高度来解决,如:
height: 30px;
line-height: 30px;
或者使用:
padding: 10px 0;
以上的方法虽然去慢慢调整也能做到想要的效果,但我告诉你们,这样做法太浪费时间精力了,教你一招,采用定位的方式,永久轻松解决这个问题。
先看不采用定位的代码是如何的?
wxml代码:
<view class='text-style'> <view><i class="iconfont icon-zhaoxiangji gnicon02"></i> 换装</view> </view>
接下来是wxss代码:
.text-style {
width: 25%;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 28rpx;
color:#7A7E83;
float: left;
align-items:center
}
.gnicon01{
color:#66A2F8;
}wxss只是关键代码,关于图标的样式icnfont 和icon-zhaoxiangji这些是平台提供的图标代码样式,每个平台采用样式不同,不过大致是一样的。
按以上代码实现的效果是这样的:

图标和文字底部不对齐,接下来加个定位代码,解决这个问题,以后再也不用为这个问题而伤脑了。
我们先在text-style样式上添加定位代码:
position: relative;
再在图标样式上gnicon01样式上添加如下代码:
position: absolute; top:9rpx; left:26rpx; font-size: 34rpx;
position:relative层指定这个样式后,当子层有position:absolute时,子层就会以父层为基准,对齐top,left,bottom,right等属性。
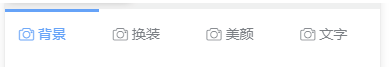
通过以上方法,以后写图标或图片等与文字混排时就可以任意对齐了。
现把text-style和gnicon01的代码完整发出来
wxml代码:
<view class='text-style'> <text class="active"></text> <view class="active1"><i class="iconfont icon-zhaoxiangji gnicon01"></i> 背景</view> </view>
wxss代码:
.text-style {
width: 25%;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 28rpx;
color:#7A7E83;
float: left;
align-items:center;
position: relative;
}
.active1 {
color: #66A2F8;
}
.active {
display: block;
width: 100%;
height: 6rpx;
background: #66A2F8;
position: relative;
left: 0rpx;
top: 0rpx;
}
.gnicon01{
color:#66A2F8;
position: absolute;
top:9rpx;
left:26rpx;
font-size: 34rpx;
}
.gnicon02{
color:#7A7E83;
position: absolute;
top:9rpx;
left:26rpx;
font-size: 34rpx;
}代码的最终效果图:

总结:微信小程序和网页开发的样式都是采用CSS实现的,所以方法是通用的,当需要把图标和图片与文字对齐的时候,就在父层加上position:relative;属性,然后在图标或图片层通过position:absolute属性实现left,right,top,bottom等来控制对齐。

