在微信小程序当我们使用本地图片作为背景图片的时候我们会遇到以下问题
先看代码:
wxml:
<view class="login-box">
</view>
wxss:
.login-box{
width: 650rpx;
height: 700rpx;
background-image: url(../../image/auth-default.png);
}
开发HTML前端的UI的时候,这种是最常用的设计方法,但是在微信小程序里却会报错:
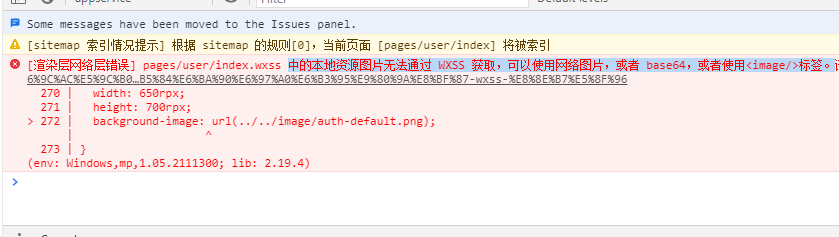
[渲染层网络层错误]中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签。
如下图:

解决方案
小程序背景图片无法直接使用本地图片。有几种解决方案:
使用image组件,在布局中使用多层定位。缺点:布局结构可读性不高。
将图片通过在线转化网站,转化成base64格式。缺点:base64内容太长了,影响样式代码阅读。
直接通过把样式直接写入WXML文件里。缺点:代码看上去不够优雅。(最简单)
直接使用网络图片。缺点:需要放到服务器上。(最灵活)
建议使用第4种方法解决,虽然首次操作会有点麻烦,但是这样可以增加灵活度后续可以不发版本直接替换远程图片。
但使用网络图片的也存在问题,如项目批量运营的,在wxss是不能指定动态域名的,如把图片资源统一放在一台服务器,这样非常灵活但是唯一不足就是会这台服务器的运行压力。
当然也可以放在云托管,这样也和放在服务器一样灵活。
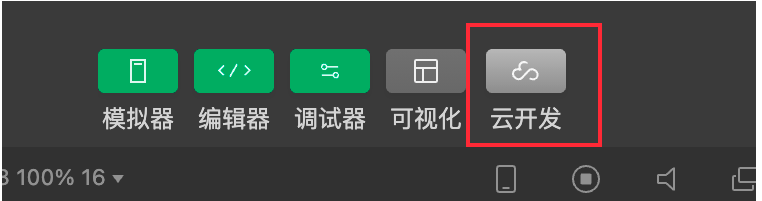
云托管是在微信开发工具进入的,如下图:

把样式直接写进WXML里实现方法
当然如果实际业务需求没有替换图片的需求也可以使用第3个方案,这个是最省事的方案。
wxml代码:
<view class="login-box" style="background-image: url(../../image/auth-default.png);background-size: 100% 100%;">
</view>
wxss代码:
.login-box{
width: 650rpx;
height: 700rpx;
margin: 0 auto;
}
效果图:

像这种不是通用性多的样式,这样写法其实也没什么,也不会造成什么代码冗余,只是看起来不太美观。
Base64编码格式
Base64编码格式,先将图片转化成base64编码。点击传送到base64图片在线转换工具
background-image:url('base64编码');
这种占用代码量非常大,小程序本身有文档大小限制,所以尽量不采用这种方法了。
用多层定位,图片通过z-index放在最底层
第1个方案,用内容覆盖图片
wxml代码:
<view class="container">
<image src='../image/auth-default.png' class="bgimages"></image>
<view class='content'>
点击按钮
</view>
</view>
wxss代码:
.container{
width: 100%;
height: 600rpx;
margin: 0;
padding: 0;
position: relative;
}
.bgimages{
position: absolute;
width: 100%;
height: 600rpx;
}
.content{
position: absolute;
z-index: 1;
}
好了,关于微信小程序背景图片的分析就写到这了。

