今天开发时小程序会员登录弹出层时,需要对应屏幕绝对居中对齐,一时脑抽,写出了个BUG代码。
见下图:

点击授权登录时,需要弹出登录层绝对居中对齐,然后自己使用了代码如下:
wxml:
<view class="login-box" style="background-image: url(../../image/auth-default.png);background-size: 100% 100%;" hidden='{{loginflag}}'>
<view class="btn-list">
<view class="btn-close" bindtap="close">
关闭
view>
<view class="btn-login">
登录
view>
view>
view>
<view class='mask' hidden='{{maskFlag}}'>view>
wxss:
.mask {
position: fixed;
width: 100%;
height: 100%;
top: 0px;
background: rgba(0, 0, 0, 0.6);
overflow: hidden;
z-index: 9998;
}
.login-box {
width: 650rpx;
height: 700rpx;
position: absolute;
left: 50rpx;
top: 50%;
margin-top: -350rpx;
z-index: 9999;
}
.btn-list {
position: absolute;
left: 0;
top: 550rpx;
display: flex;
justify-content: center;
width: 100%;
}
.btn-close {
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
border-radius: 30rpx;
border: 1px solid #999;
color: #666;
}
.btn-login {
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
border-radius: 30rpx;
margin-left: 30rpx;
background-color: #FF0000 !important;
color: #FFFFFF;
}
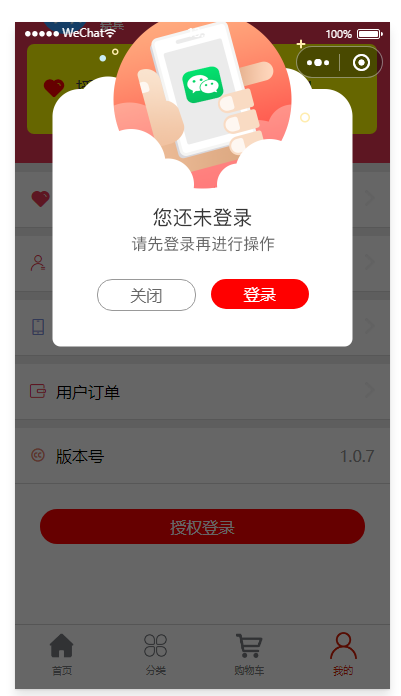
随手使用了position: absolute;定位代码,这在底层元素不太高的情况下是没问题,但是由于底层元素比较高,这样去点击授权登录的时候,弹出层是这样效果的:

一下子感觉和自己设想的不一样了,以为是CSS冲突,查了好久找不到原因,也不能因为这样而采用JS去控制吧,于是去CSDN查了一下资料,然后查到了这个内容:

汗,内容锁住了,这,好吧,还是自己研究吧。最后所有代码看完,看到了一个随手代码position: absolute; 原来定位写错了,立即把参数改回来,position: fixed;,这个功能就不解释了,资料也很多,只要改成这样即可:
.login-box {
width: 650rpx;
height: 700rpx;
position: fixed;
left: 50rpx;
top: 50%;
margin-top: -350rpx;
z-index: 9999;
}
本来不想写这篇文章的,但是CSDN内容竟然加锁了,这本没什么技术性的。好吧,就花半个钟写下这个文章,权当警示自己写代码时需紧慎再紧慎。

