在微信小程序开发中,有时候需要用到多级点击事件,如下代码:
<view class="wzjm-car-box" bindtap="goodsinfo">
<view class="wzjm-car-title">这里是产品的名称</view>
<view class="wzjm-car-icon" bindtap="addcar">
</view>
</view>
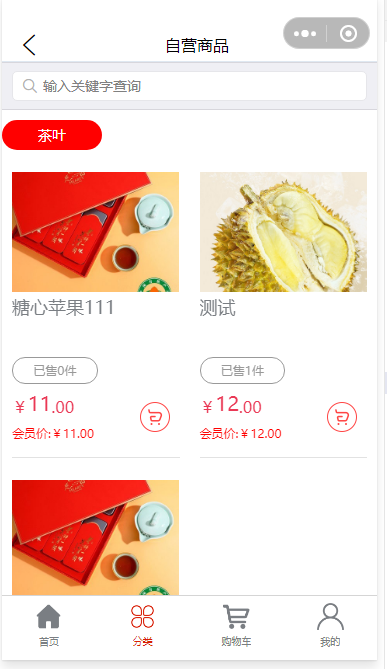
如以上最简化的代码,在实际应用中应该如下图:

点击购物车图标应该是直接添加到购物车功能,而点击购物车图标的产品区域是进入商品详细页,要实现这样的功能,需先了解微信小程点击事件的冒泡功能。
冒泡功能是指点击事件是否向上级冒泡,如在这里点击了addcar事件后,继续执行goodsinfo点击事件,这样就是定义为冒泡功能,但这明显和我们实际应用场景不符合。
所以在点击事件中又多了个非冒泡功能,就是点击了addcar事件后,不执行goodsinfo点击事件,这样称非冒泡功能。
那微信小程序是如何实现冒泡与非冒泡的功能的呢,通过bindtap与catchtap的点击事件实现 。
如果子元素不需要冒泡功能,如上图中点击购物车图标,不需要执行跳转到商品详情页,则购物车图标需使用catchtap点击事件
看代码部分:
<view class="wzjm-car-box" bindtap="goodsinfo">
<view class="wzjm-car-title">这里是产品的名称</view>
<view class="wzjm-car-icon" catchtap="addcar">
</view>
</view>
多级元素的不同点击事件在非常多的场景会使用到,大家了解冒泡与非冒泡事件的处理方式就实现起来就非常简单了。

