在开发微信小程序商品页顶部图片与视频轮播时遇到的坑,以及解决方法。
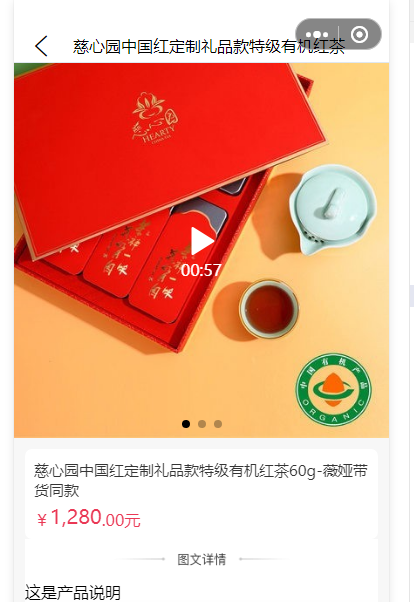
首先微信小程序商品顶部一般是图片轮播,然而当下视频非常火,所以基本会给每个商品录制视频,这样产品轮播图里就会带视频,首先看UI的效果图:

第一屏是在swiper组件中放视频元素,其他的为图片轮播,如果不放视频的话一般采用自动轮播也就是autoplay参数为ture,然后给视频添加切换轮播图停止事件,这样就不能采用自动轮播功能了,所以把autoplay参数设置为false,如下:
autoplay="false"
但是这样设置后竟然无效,以为是开发工具的BUG,在真机上测试也是如此,然后调试了各类方法,发现原来autoplay参数如果设置false是要另一种写法,{{false}},这样才有效果,代码如下:
autoplay="{{false}}"
这样写应该是和JS里的变量关联才对呢,所以这个还是有点一头雾水,但好在能解决就可以,所以在微信小程序以后开发中切记,像这种就直接在js文件中用变量去控制了。

