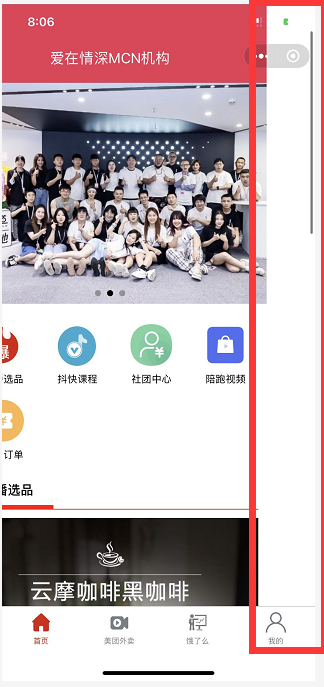
做微信小程序开发时,当页面左右拖动时造成的页面白色背景现象,这个功能本是仿原生APP开发时的左右拖动切换页面的功能,但自己开发时并使用这个功能,所以嘛,需要去掉这种不是BUG的BUG,先看看效果载图:

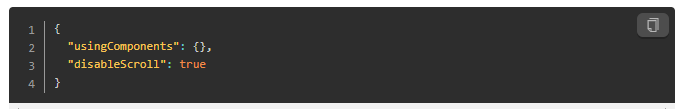
见图片的红色框出来部分,查了微信小程序的官方文档,给出的解决方法是:在page(对应的页).json里将disableScroll属性设置为true则页面整体不能上下滚动。如下图:

这样做的后果是,当一个页面的高度不能一屏显示时,就无法下拉了.
继续解决不能下拉的问题,要在当前页的滚动部分设计下拉功能,可以使用scroll-view组件,除了使用scroll-view组件后,还要计算出整个页面的高度适配,然后再计算出scroll-view部分的高度,以适配所有机型.
当是带滚动组件的页面时采用以上方法是可以解决的,但是像首页这种,明显不行,所以经过研究后给出另一个解决方法:
首先给出我当前页的view布局:
其他view布局
然后在wxss样式上写上此代码:
page{
width: 100%;
}
.container{
width: 100%;
overflow: hidden;
}
至此完美解决左右拖动出现空白背景问题,当然这只是一种解决思路,期待大家的更多解决方法.

