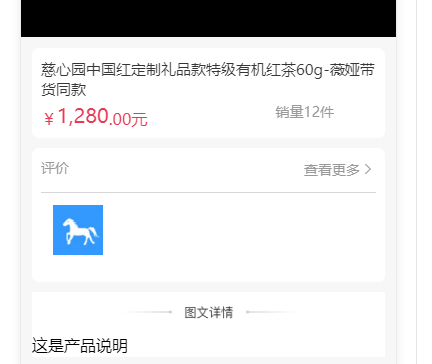
做微信小程序开发时,遇到了个问题,就是view高度不随子层自动适应,如下图:

如上图,本来是view层白色背景需要自动伸高的,如果设置指定view的高度是没问题的,但这样在评论区域是需要自动伸展的,是不能采用这个方法解决的。
后来又想用父层用display:flex;来布局,也是能解决,但总感觉需写太多层级,不是太理想,所以还是仔细去分析原因,原来是子层使用了float: left;属性之后才会导至这个问题的,这个是自己对CSS没掌握足够熟悉导至的,所以解决方法也非常简单,在子层每行后加内容
clear在wxss的内容为:
.clear{
clear:both;
}
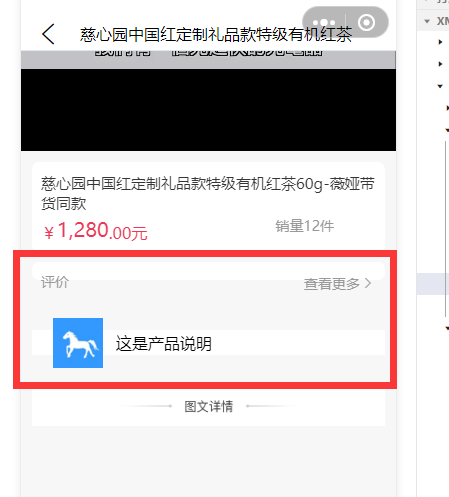
这样即可完美解决问题,效果如下: